The Google Page Experience Update

The Google Page Experience Update is due to launch in May 2021, with a key focus on promoting websites that provide a better user experience, from page speed to mobile-friendliness, and interactivity. Read on to discover more about Google’s latest algorithm update, or get in touch if you’d like to see how VERB can support your SEO efforts.
When working in search, dealing with Google’s algorithm updates comes with the territory. Ever since the search engine launched back in the 90’s, it’s been tweaking and manipulating its ranking criteria to provide more accurate and trustworthy results.
Not only do SEO strategists need to account for these moving goalposts, but Google has also increasingly become less transparent about the nature and timings of their updates. Gone were the official codenames (Panda, Penguin, Hummingbird) and rollout schedules, in came less imaginative community naming conventions (Pigeon, Fred) and sporadic “core updates”.
This is what makes Google’s latest iteration – the Page Experience Update – so significant. Not only have they announced a May 2021 launch, but they also haven’t shied away from sharing details about the nature of the update either.
What is the page experience update?
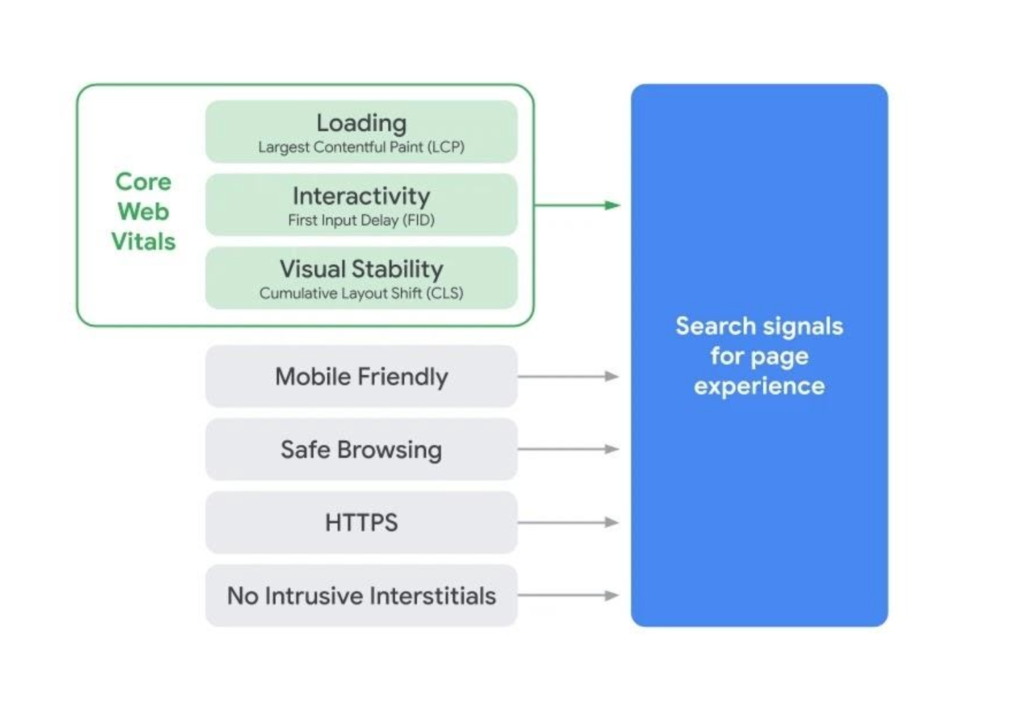
In essence, the new Page Experience update will integrate Google’s Core Web Vitals into its search algorithm, sitting alongside its existing on-page search signals.
Core Web Vitals, announced in April 2020, are a set of quality signals used to measure the delivery of user experience on the web. In Google’s own words:
“Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads…”
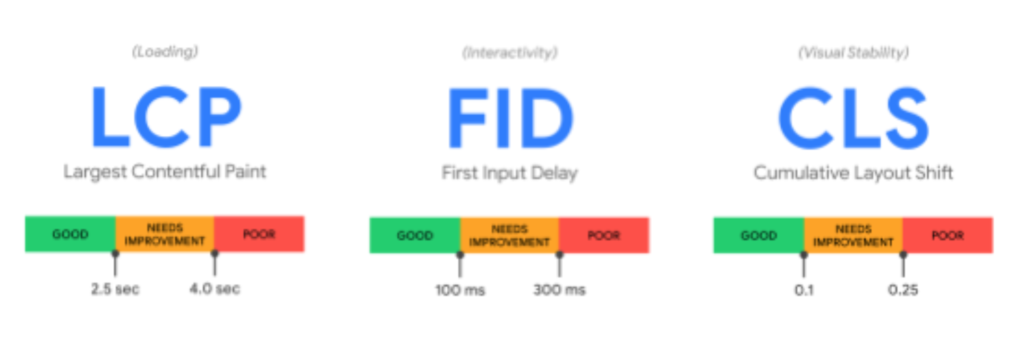
While Core Web Vitals are set to evolve over time, the focus is currently on three signals:
- Largest Contentful Paint (LCP): measures loading performance, aka load speed – in this case, the time taken to load the main content on the page (…unsurprisingly, the quicker the better)
- First Input Delay (FID): measures interactivity – the average time between a user first interacting with a page and the interaction being processed (again, the quicker the better)
- Cumulative Layout Shift (CLS): measures visual stability – a complex metric that quantifies the amount of shift your on-page content undergoes (less shift, better user experience)

Alongside these core metrics, Google has shared its expectations when it comes to good vs poor performance. The search engine pulls no punches here, with the bar set high for all three metrics. Don’t be surprised if you have more than a little bit of work to do to meet their highest standards.
How does this differ from Google’s current page experience signals?
The new Core Web Vitals will sit alongside Google’s current on-page measurements for page experience, including mobile-friendliness, use of HTTPS, and avoiding intrusive interstitials. These in turn sit within the search engine’s broader evaluations of content quality, relevancy, and site authority.

While the introduction of Core Web Vitals provides a greater arsenal of tools and methods to evaluate page performance, this move represents a larger shift in the search landscape.
Google has consistently stressed the importance of delivering a good user experience. Many of its methods of evaluation are simply proxies for understanding the webpages users want to land on and stay on.
As Google’s methods of evaluation grow more sophisticated, we can likely expect a greater emphasis on on-page experience over traditional ranking signals.
In the meantime, and without possessing any technical knowledge about the update, this can be understood as ‘user-friendly sites beat sites that are not user friendly’. With this in mind, search marketers should be approaching their websites from both angles – understanding the granular components that make up excellent user experience, whilst also focusing on the wider picture when approaching on-page experience holistically.
Tips for improving page experience
In preparation for the algorithm rollout, here are our top tips for getting ahead of curve.
Benchmark current performance
Google provides a range of tools to help marketers and webmasters understand how their site is performing against these new standards. The introduction of the Core Web Vitals tab in Google Search Console, and Lighthouse, both provide valuable insight.
Core Web Vitals are measured using field data – data acquired from the Chrome User Experience Database. The output from this database is used to populate the results in Search Console, providing an overview of which pages are underperforming and for which metrics.
In contrast, Lighthouse uses lab data, performance data gathered there and then from your own machine. While this has limitations – with certain core metrics substituted and proxied for others – the output is much more granular.
Run a full site audit
Before you begin issuing site-wide changes, getting under the hood of your website to understand exactly where the pain points is essential.
A full technical and site speed audit will help unearth any outstanding issues and areas for improvement. These findings should align with your benchmarked performance – from there, you can begin to prioritise the next steps, building out your roadmap to better on-page performance.
At VERB, our 360 technical SEO and site-speed audits evaluate performance against the most rigorous on-page standards and includes our latest Core Web Vitals analysis. Get in touch to find out more.
Mobile, mobile, mobile!
It’s all too easy to fall into the trap of reverting to what we feel comfortable with. While desktop is often the interface we’re accustomed to as marketers, the mobile experience is a truer reflection of site usability – and Google knows this.
Starting with mobile-first indexing is 2016, the search engine has slowly moved away from desktop prioritisation. This means, in most cases, the desktop version of your site is ignored, with Google’s ranking criteria evaluated against the mobile version of your site.
The mobile experience dominates Google’s algorithm for good reason – mobile now accounts for over half of all search engine enquiries, with some studies indicating it’s as high as 60%. When over half of your organic traffic is directed to one version on your site, you should be making that version the priority.
When running an audit, technical or otherwise, your website’s mobile experience needs to come first.
Focus on quick wins, queue up the rest
Audits have the habit of surfacing a range of issues and potential areas for improvement. Understanding the balance between impact and the amount of time required to fix or improve those areas can be difficult.
Take site speed for example – while some issues often ‘sit on the surface’ of a website (image optimisation, overuse of third-party resources), some can be built into the foundations (removing unused CSS or JS).
While high impact opportunities should be queued up as soon as possible, almost all audits will identify some low-hanging fruit. Starting work on these areas immediately will help you see tangible results from day one.
Don’t forget everything else
While Google’s latest algorithm iteration represents a key milestone, it’s important not to lose sight of the overall goal. Google themselves say it best:
“Provide high-quality content on your pages…This is the single most important thing to do. If your pages contain useful information, their content will attract many visitors and entice webmasters to link to your site. In creating a helpful, information-rich site, write pages that clearly and accurately describe your topic.”
In an organic world with an ever-increasing importance placed on on-page experience, your site’s content still reigns supreme.
It’s easy to get lost in the latest organic trends when hanging on Google’s every word. While the Page Experience Update cannot be ignored, any learnings and actions need to be incorporated into a longer-term SEO strategy.
In summary
The new Page Experience update and Core Web Vitals metrics should be playing an influential part in the formation of your organic strategy this year, with a particular focus over the coming months.
Google’s open nature around this update indicates that these new metrics will be taken seriously, with pages that fall below their benchmarks set to suffer in the SERPs.
While Google’s ranking algorithm already evaluates sites against a host of criteria, it’s likely that page experience will only increase in importance as time goes on. Developers and marketers would be wise to use this opportunity to set the wheels of on-page experience in motion.